EDOCODEのコーポレートサイトリニューアル時に試したサイト高速化 -実装編-
前回 の調査から画像の遅延読み込み等が効果が高そうだと分かったので基本的なことと合わせて改修する。
①cssは先頭にscriptタグは最後に
cssタグが途中にあると画面のちらつきが起きるため先頭にもっていく
scriptタグを読み込むとレンダリングが一時停止されるため最後にもっていく
②scriptタグのdefer設定
script に defer を設定するとダウンロードが並行して行われるのでscriptのダウンロード待ち時間を減らせる。
またasyncとは異なりscriptの実行順序は守られる。
③preconnect
Htmlのヘッダに以下のタグを追加する
<link rel="preconnect" href="[url domain]">
[url domain] → https://www.google.co.jp/ads/ga-audiences?v=1&aip=1&t=sr&_r=4&tid=UA
にアクセスする場合
https://www.google.co.jp/
を指定する
ブラウザがファイルをDLするには
DNS Lookup -> connect -> ssl -> 転送(Download)という
流れになる。
DNS Lookup -> connect -> sslは接続先サーバごとに1回必要
このDNS Lookup~sslは linkタグの preconnectで
先行実施が可能(Chrome / Operaの場合)
③-2 preload
コーポレートサイトでは利用しなかったがpreloadというlinkもある
<link rel="preload" href="[file_path]" as="[file_type]">
[file_path] = https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js
[file_type] = script
のように使う
cssのダウンロードや読み込み中にjsファイル/フォント等のダウンロードができる
④画像の遅延読み込み
・画像の遅延読み込みライブラリを使う
使用ライブラリ
lazysizes
unveilhooks (lazysizesのプラグイン)
普通の画像読み込み方法
<img src="./image/img_office.jpg" alt="photo">
遅延読み込み方法
<img data-src="./image/img_office.jpg" class="lazyload" alt="photo">
・cssを使用した背景画像/icon画像の場合
普通の指定方法(例)
Html
<div class="slider_loop"></div>
CSS
.slider_loop {
background: url(../image/bg_slide.jpg);
}
遅延読み込み時の指定方法(例)
Html
<div class="slider_loop lazyload"></div>
CSS
.slider_loop.lazyloaded {
background: url(../image/bg_slide.jpg);
}
divが画面上に現れた時点でjsがclass名をlazyloadからlazyloadedに変えてくれるのでjpgが読み込まれます
⑤google mapsの遅延読み込み
ライブラリは画像の遅延読み込みと同じ
↓のタグを遅延読み込み開始場所に置く
<div class="lazyload" data-script="https://maps.googleapis.com/maps/api/js?key=[GoogleMapKey]&callback=callback_function_name"></div>
Google mapsは読み込みに少し時間がかかるためマップ表示位置より少し手前に置くとよい
⑥svgのインライン化
svgファイルをhtmlにインラインで書き込むことで読み込むファイル数を減らす
⑦Gulpを使用したcss/jsファイルの縮小
Gulpのタスクとしてscssのコンパイル・縮小
Gulpのタスクとしてjsファイルの縮小
ライブラリはminファイルを使用する
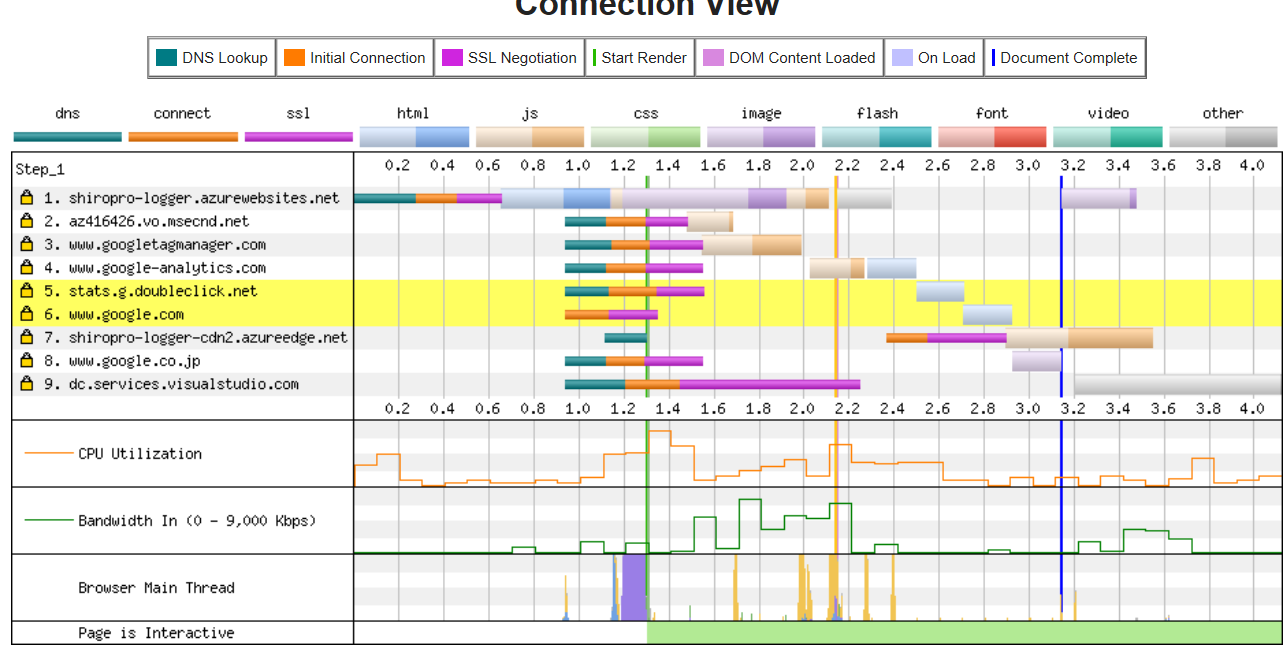
高速化結果

①画像読み込み時間が短縮
②Preconnectの結果ssl接続までが事前に行われる
③読み込むファイル数がかなり減っている
総括
・パフォーマンスチューニングでは計測が非常に重要
・一つの高速化をするたびに計測を行い効果を確かめ十分効果のあるものだけを適用していく
・過度なチューニングはプログラムの複雑性が増してしまうため注意が必要
